Основе језика HTML - квиз¶


- боја насловног текста
- позиција елемента на страници
- табела са подацима
- размак између елемената
- галерија слика
Q-50: Одабери елементе који описују логичку структуру веб-странице.


- ширина ивице табеле
- боја позадине
- везе у навигацији највишег нивоа
- дугме за сакривање садржаја
- величина слова у тексту
Q-51: Одабери елементе који описују визуелну презентацију веб-странице.


Допиши затварајућу етикету HTML елемента p тако да се добије исправан HTML код.
Одговор: <p>


Напиши самозатварајућу етикету за HTML елемент img.
Одговор:


-
Q-52: Повежи специјалне карактере и HTML секвенце којима они одговарају.
- <
- <
- >
- >
- &
- &
- "
- "


Посматрај наредни део HTML кода.
<body>
<h1>Здраво, свете!</h1>
<p>Ово је једноставан параграф.</p>
<ul>
<li>Ставка 1</li>
<li>Ставка 2</li>
</ul>
</body>
Колико чворова које представљају HTML елементе има DOM стабло које одговара приказаном коду?
Одговор:
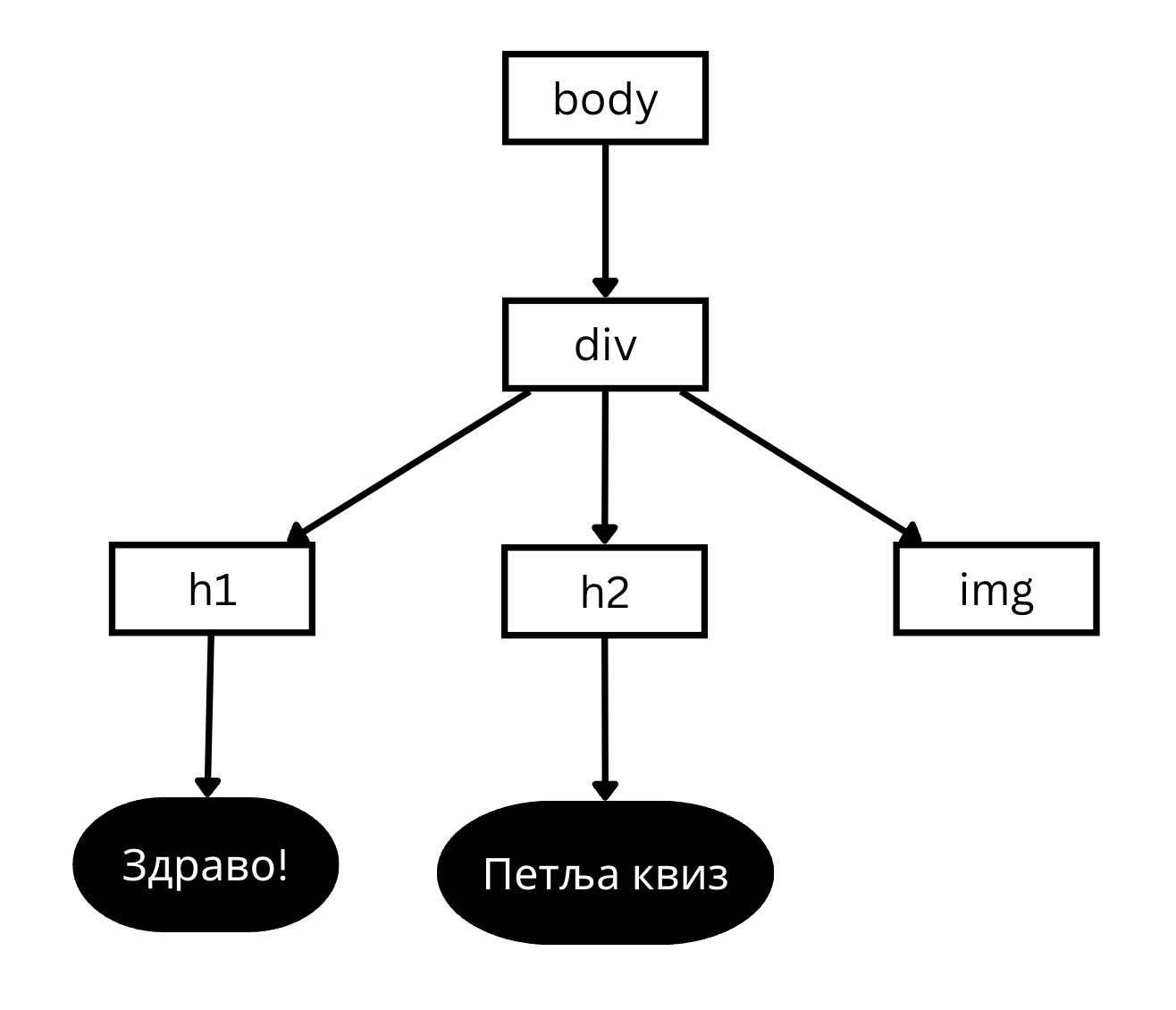
Посматрај DOM стабло на наредној слици и HTML код који је дат у наставку, па одговори на питање.

<body>
<h1>Здраво!</h1>
<div>
<h2>Петља квиз</h2>
<img>
</div>
</body>


- да
- не
Q-53: Да ли DOM стабло приказано на слици одговара датом HTML коду?
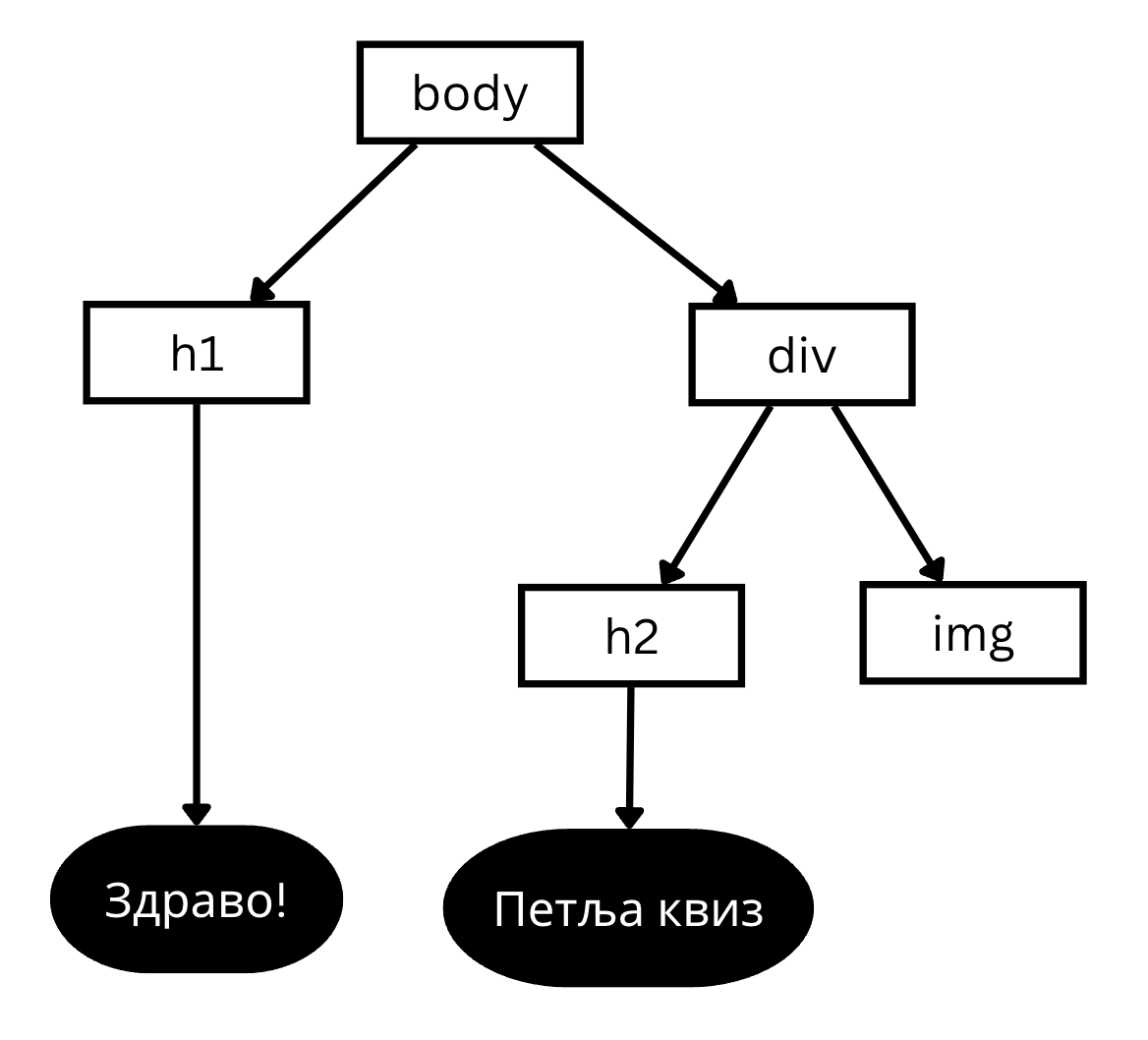
Посматрај DOM стабло на наредној слици и HTML код који је дат у наставку, па одговори на питање.

<body>
<h1>Здраво!</h1>
<div>
<h2>Петља квиз</h2>
<img>
</div>
</body>


- да
- не
Q-54: Да ли DOM стабло приказано на слици одговара датом HTML коду?
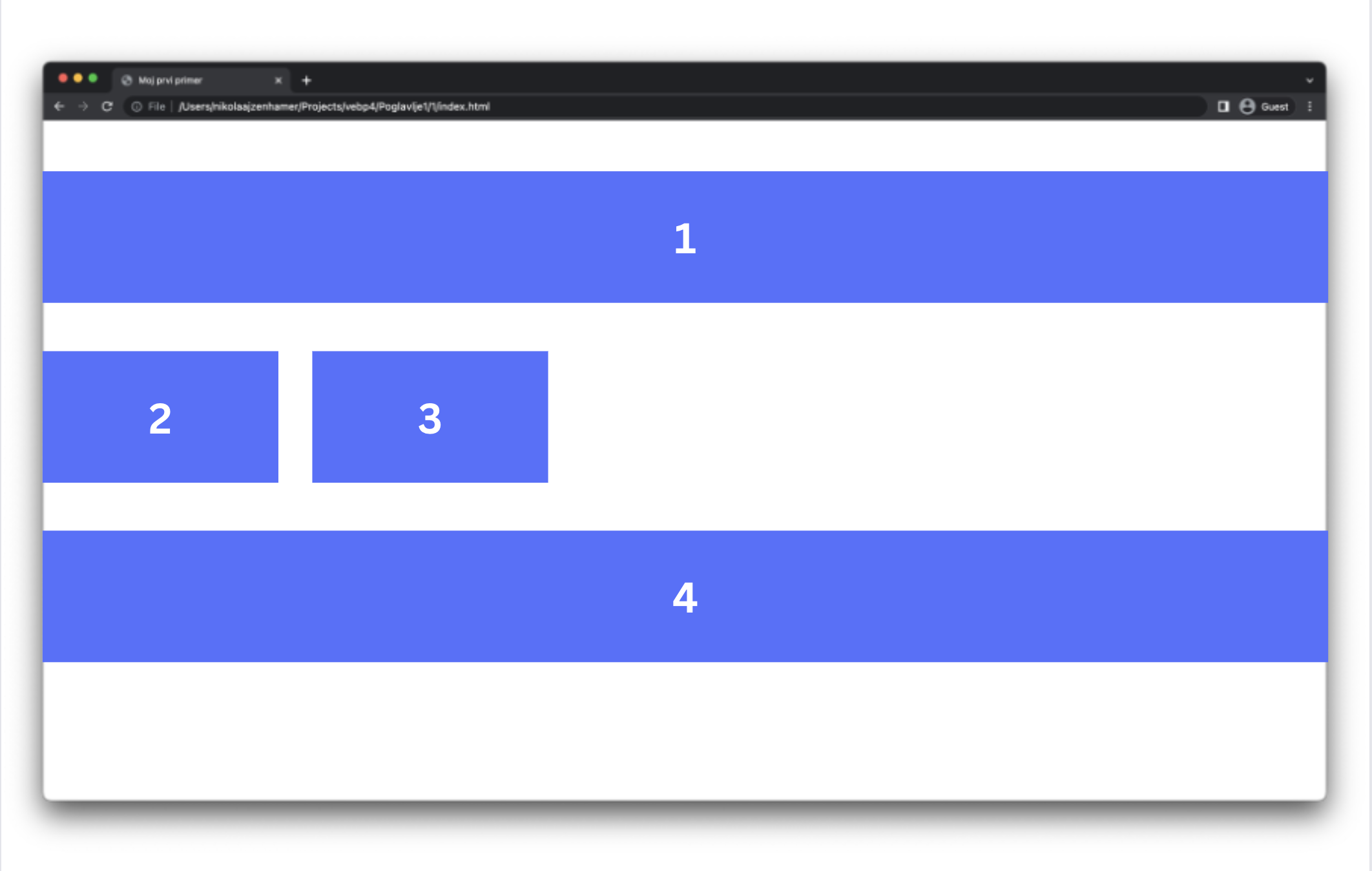
Посматрај пример садржаја веб-странице са четири елемента на наредној слици, па одговори на питање.



- блоковским
- линијским
- ниједно од понуђених
Q-55: Којој категорији HTML елемената припадају елементи означени бројевима 1 и 4?


Допуни наредни део HTML кода тако да се HTML елемент ul јединствено препозна вредношћу lista на нивоу веб-странице.


Допуни наредни део HTML кода тако да се HTML елементи li функционално групишу у категорију stavka-liste на нивоу веб-странице.

