HTML¶
HTML (енгл. Hyper Text Markup Language, језик за означавање хипертекста) је језик којим је описана свака веб-страница (па и ова коју сада гледаш). Веб-страница може да се прави директно у HTML нотацији, али и у другим софтверским алатима. Без обзира на алат којим се прави веб-страница, крајњи резултат је HTML кôд који веб-прегледач (браузер) чита и на основу тога приказује веб-страницу. Који год софтверски алат да користиш за веб-дизајн или веб-програмирање, познавање језика HTML је основа за рад у веб-технологијама.
Основу језика чине етикете или тагови (енгл. tag) којима се обележавају делови текста.
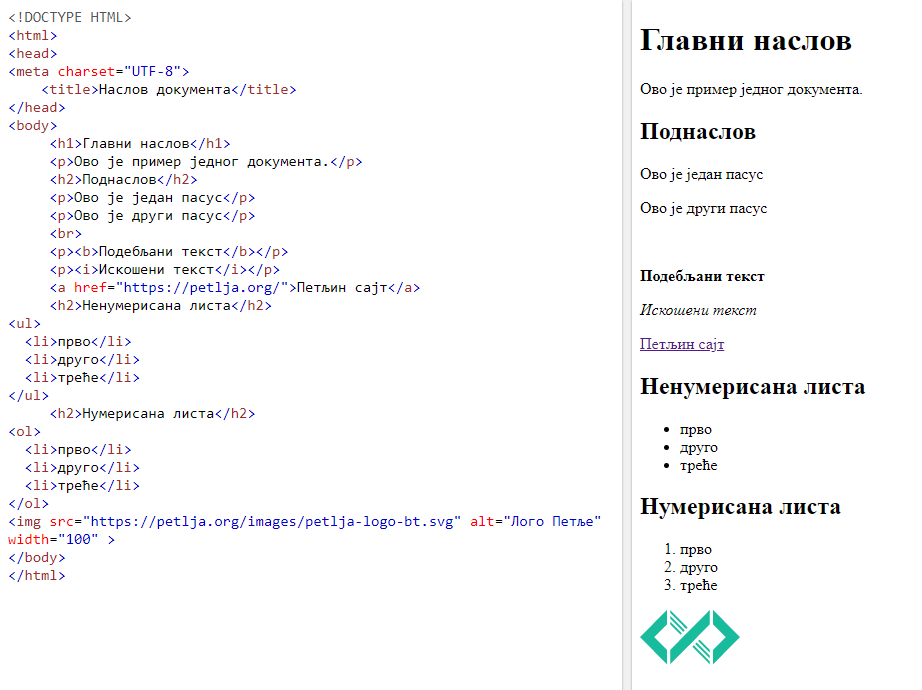
Ево примера описа у језику HTML:

Ако желиш да сазнаш нешто више о овом језику, погледај најпре текст на Википедији.
Ако желиш да научиш овај језик, или бар да испробаш самостално направљен пример, онда је права адреса w3schools.com
Задатак који се налази на крajу ове лекције можеш да урадиш у интерактивном прозору на w3schools.com или да га локално, у Бележници (Notepad), снимиш са екстензијом .html и погледаш помоћу браузера.

